在这篇文章的开头,首先我们想谈一下约瑟夫•艾伯斯。
艾伯斯是一个传授艺术学和色彩学的老师,他可以说是20 世纪最有影响力的美术教师之一。他在包豪斯开发有影响力的项目,同时在美国耶鲁大学开展图形艺术类课程的教学。
在他很长的职业生涯中,艾伯斯一直饱受着争议和质疑。他用实验的方式探索色彩在艺术运用中极端化的表现所带来的视觉效果。在他1963年出版的《色彩的构成》里,他对色彩理论的阐述和他的训教风格被许多评论家所诟病。尽管如此,他的理论在后来开始被接受,变成了现代主义理论架构中的一部分。
字体取决于颜色
我们需要牢记一点,当我们谈论颜色和字体的时候,一个字母表示的所有内容中,最重要的是它的形状。就像三角形,圆形或八角形,字母也有其自己的形状理论依据。正如圆环会使人感到柔软和非正式,而钻石给人的感觉是锋利和理性。字母,可以通过他们的形状,传达感觉和想法。让每一个字母有区别是因为字母本身有语言上的使命,我们使用不同的字母,通过它,建设成为单词和句子。
如果在视觉艺术的关系里,形状是受配于颜色的使用,字母是不是也应该是这样?因此,在使用特定含义的字体时,我们同样要考虑选择适合的色彩来搭配字体,更好的表现出字体的美感。例如,我们在看到UNIVERS这个字体的时候,我们可以感到这款字体的设计很微妙,但是很难去把那种微妙的感觉融进成品中。我们见过使用UNIVERS最优秀的设计,一个黑色UNIVERS放到一个透明的黄色的象牙白色或灰色,让背景颜色不太引人注目,反而更能体现出字体的美感。
另一个例子是 Helvetica, Helvetica是一个字体的重量和密度都很浓重的字体,它的粗壮使其非常有吸引力和瞩目,也难怪那么多广告中的标志字母会使用 Helvetica,强烈的反差会产生令人难以置信的作品。这很不同于UNIVERS的方式,黑体会在环境上的反差会给人们带来不一样的感觉。
艾伯斯认为颜色在“互动”的,暖色调和冷色调之间的分割没有清晰的界限,它们的变化取决于我们所想和认知。艾伯斯解释了如何使用色调,来区分冷暖色,当混入适量的白色或黑色,便可以获得深浅不一的像红色冷色调一样多色调的蓝色。
温和的字体如Global, Pluto Sans or Futura Bold往往比其他的字体更适用于暖色调。特别是Futura Bold,它大胆的风格是如此强烈,它没有粗细的区别,全部字母都是一样的体径,并且可以看到它的字母遵循圆形的美学特征,特别是字母末端,圆角给人一种柔软的收尾质感,这种字母适合使用天蓝色,浅紫色,或者其他鲜艳的颜色。
 现代字体设计是一个完全不同的概念了。中分高对比度和薄衬线,使他们尖锐和激烈。在很多的平面运用上,它们已经证明这样夸张的对比是非常有效的,鲜艳的色彩和强烈的反差能给人留下很深刻的印象。
现代字体设计是一个完全不同的概念了。中分高对比度和薄衬线,使他们尖锐和激烈。在很多的平面运用上,它们已经证明这样夸张的对比是非常有效的,鲜艳的色彩和强烈的反差能给人留下很深刻的印象。
字体取决于空间
在平面设计中,你通常会涉及到的是布局和视觉元素的层次设置。在了解这个之后,我们可以来探讨字体的布局设计。
在前文我们已经提到过,Helvetica这个字体本身已具强烈的空间感。但是我们相信,每一个字体都持有两种空间:一种是指字形的实际大小,另一种就是它所产生的抽象空间,抽象空间是指字体给人的感觉像是占用其它的一些空间。那么如何跨越页的词或句的存在扩散到更广阔的空间里面呢?
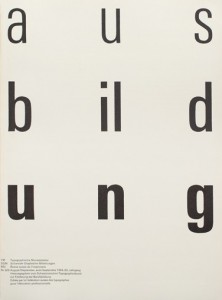
让我们告诉你一个例子,我们是怎么做到的。我们去尝试和创建抽象的空间,占用了整个画面用一个字UNIVERS:
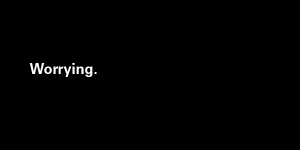
如果我们这样布置是合理的,那么图片应该让人感到是完整的。换句话说,你不会觉得这张图需要添加其它的任何东西。UNIVERS’占用了整个空间,但是实际上它占用的真正空间是非常小的,我们在这里看到的是,它创造的抽象空间占据了整个页面。围绕“Worrying”这个词本身所建立起来的想法,已经占满画面,以便不再需要别的东西了。
抽象的空间和示范例子,用来表明它字体可以利用颜色和空间使其拥有超乎本身的内容。我们可以把一个逗号,放在白色背景上,这样单单看它,它就棒极了。海报设计也好,网页的设计也好,不同形状的字母搭配不同颜色便是一个新想法。我们鼓励你去尝试不同的色彩搭配,直到你得到合理的的颜色选择,正确的形状和布局。
原作者:Zolani Stewart 翻译:伍舒扬
花瓣网画板精选-字体设计和排版欣赏:
花瓣用户Zealforme 画板《zealfor·中文字体设计》111个设计:点击查看
花瓣用户 Danielle`H 画板《英文字体排版精选》170个设计:点击查看
2