原文:Nataly Birch
网页的背景设计往往是网页设计中最重要的部分,它能使网页的内容和其他部分良好的结合在一起。网页背景有许多的呈现形式,它可能是一段华丽的动画,让人惊奇的超现实图片,艺术性插画,影片,或是经得起时间考验的单色背景,最后一项就是我们今天所要探讨的主题。
最符合使用纯色背景的网站是一些信息内容量很大,并且更新频繁的网站。虽然从背景这一点出发,纯色背景并不能很好的吸引游客,它只能用它的色彩帮助网站让游客的目光停留在上面。但是我们需要明确的是纯色背景的作用,它主要运用在以下几个方面:
• 使文本更加显眼
• 补充前景元素
• 添加整洁性和准确性
• 实现网页各项元素平衡
• 实现mini风格
• 区分多个领域
在下面你将会看到一些令人惊叹的网页设计,他们用实例解释了如何让单一颜色背景更有意义。
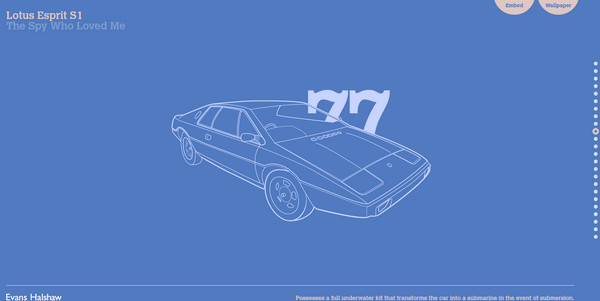
Bond Cars 是邦德汽车的官网,它提供给邦德汽车公司的所有型号的汽车的介绍,汽车每个部分都有自己的颜色和轮廓并配以插图。
DSPG 有些怪异的,但却是真正能吸引眼球的设计。网站是基于二色的配色。蓝色的轮廓有时显得有点模糊。
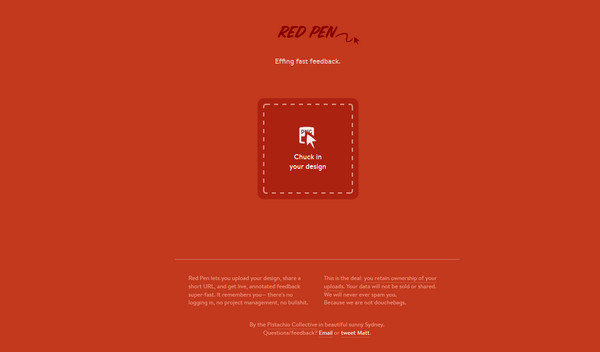
Red pen的风格显得网页非常精简,单调的背景色上我们能清晰的分辨文字表达的意思。
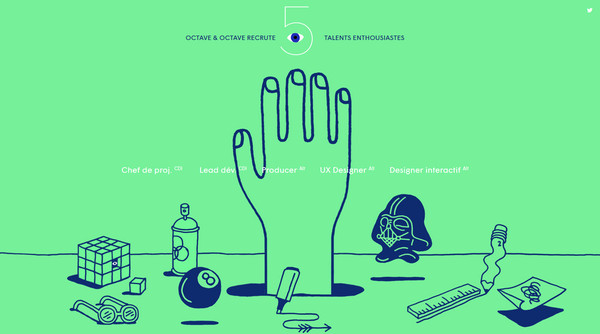
Octave and Octave 拥有非常个性的配色和奇特的插图,给人一种标新立异之感。
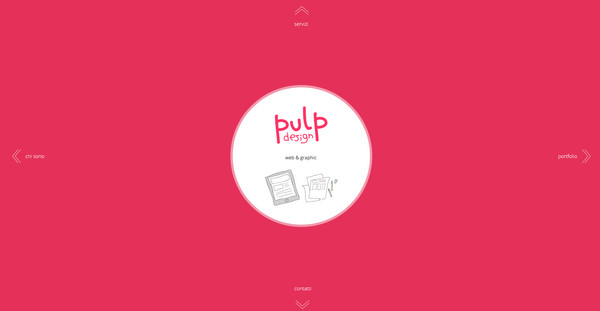
Pulp Design只是用了两种颜色就达到了很好地效果,粉红色和通用的白色能有效的吸引住游客的眼球。
怎么样,看完这些款式的网页设计案例是不是觉得耳目一新呢?花瓣网站内有更多的优秀纯色背景网页,欢迎进入画板:点击查看。
0