编辑/视觉新青年 原文/Nataly Birch
越来越多的UI设计开始关注加载页面的设计,当一个产品涉及大量数据读取的时候,巧妙的进度条和加载图案会给用户带来不错的心理体验,使其在等待的过程中依然保持兴趣。
今天视觉精选了几款国外的优秀作品,和大家一起探究这藏于细节的美,不多说,各位看官往下接着看咯。
Smart washer app UI by Hyelim Choi 的界面拥有一种很很轻盈的颜色,它的读取画面由一个粉色的圆圈和数字组成,由于是一款女性向的APP,粉丝让它与女性用户的关系拉的非常近。
dB-METER by Miguel Pires. 黑色背景之上,做了一个类似霓虹灯的效果,还原了真实车辆的表盘的样子,这个UI表现的很成熟。
Charging Animation by Corey Lui 的界面看上去很整齐,黑色的背景搭配绿色色块,不仅醒目也能安抚人的情绪。
iOS7 design practice by Muhammad Farhan 使用了反差比较大的配色,圆圈比一般的圆圈要纤细的多,中间数字的字体也是非常的夸张。
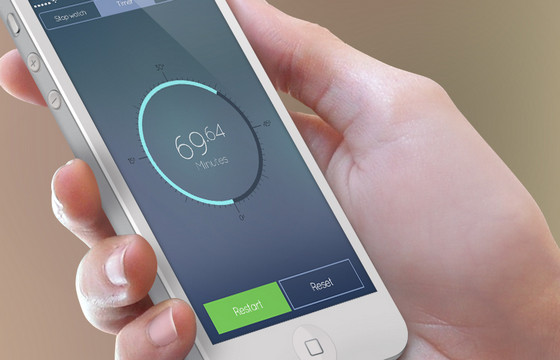
Timer by MVBen. 也是一款还原仪表盘的设计,只不过它做得更加细致。绿色和蓝色的搭配非常和谐,肌理的处理能看到制作者的用心。
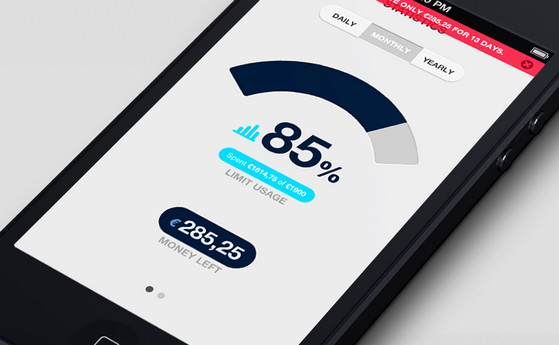
Statistics Screen by Karol Ortyl 没有使用使用黑色背景,反而用了白色底子,抛弃了圆圈的元素,对扇形进行了优化。
怎么样,在你的身边你有没有注意到那些优秀的加载界面APP呢?欢迎大家告诉视觉。同时,花瓣站内用户bronze27收集的加载画面你是否熟悉呢?点击进来看看吧。
1